Indoor Layout
Layout overviewWithin the indoor layout, you can define up to ten individual interfaces. By swiping left or right, users can scroll through the customer-specific interfaces on their devices.
The menu bar can be modified to include quick access buttons for the contact menu, call history and settings menu, with the home button remaining a permanent element of the layout.
5" Display

5" Display – id5/od5/im6
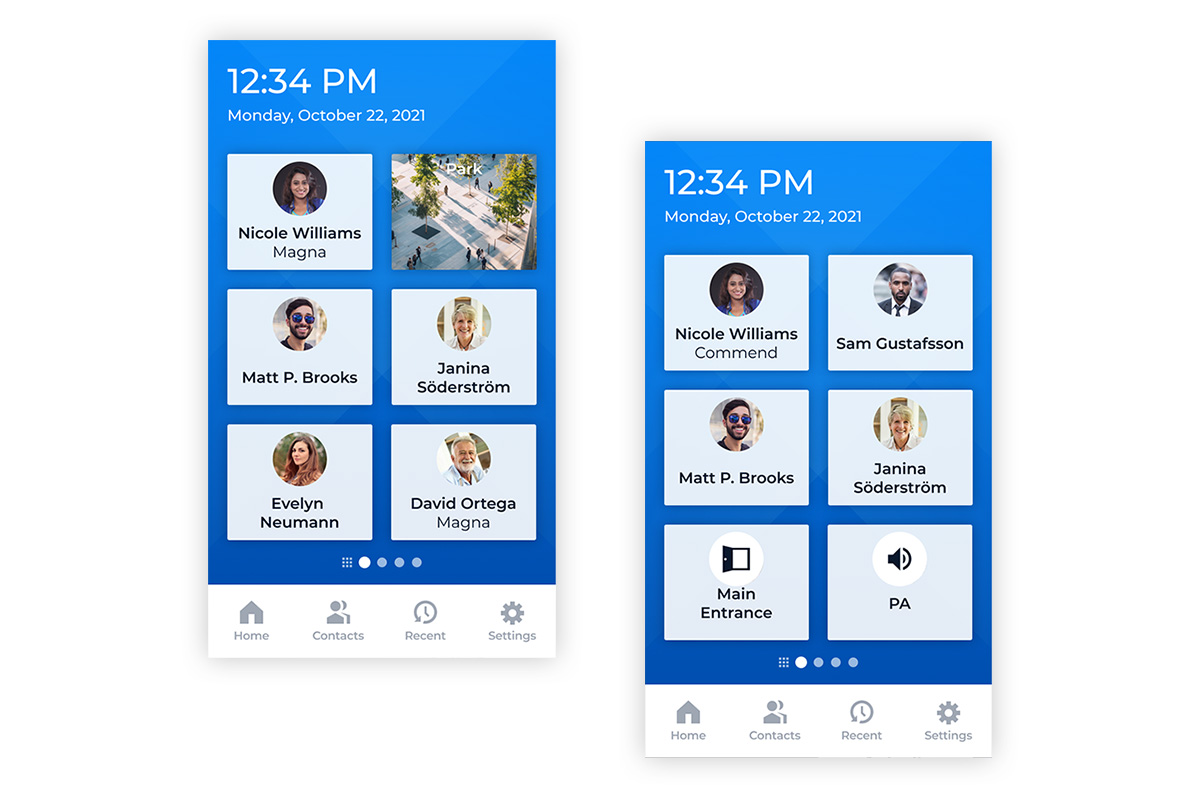
Indoor Layout – Format ‘Small’
The buttons are used for frequently used contacts and actions (announcements, opening doors and barriers, etc.). It is also possible to display a video stream, which can be maximised by pressing the button. Up to 10 pages with 6 buttons each can be added and navigated by swiping. Swiping to the right takes you to the dial pad for manually entering phone numbers or SIP addresses.
5" Display – id5/od5/im6
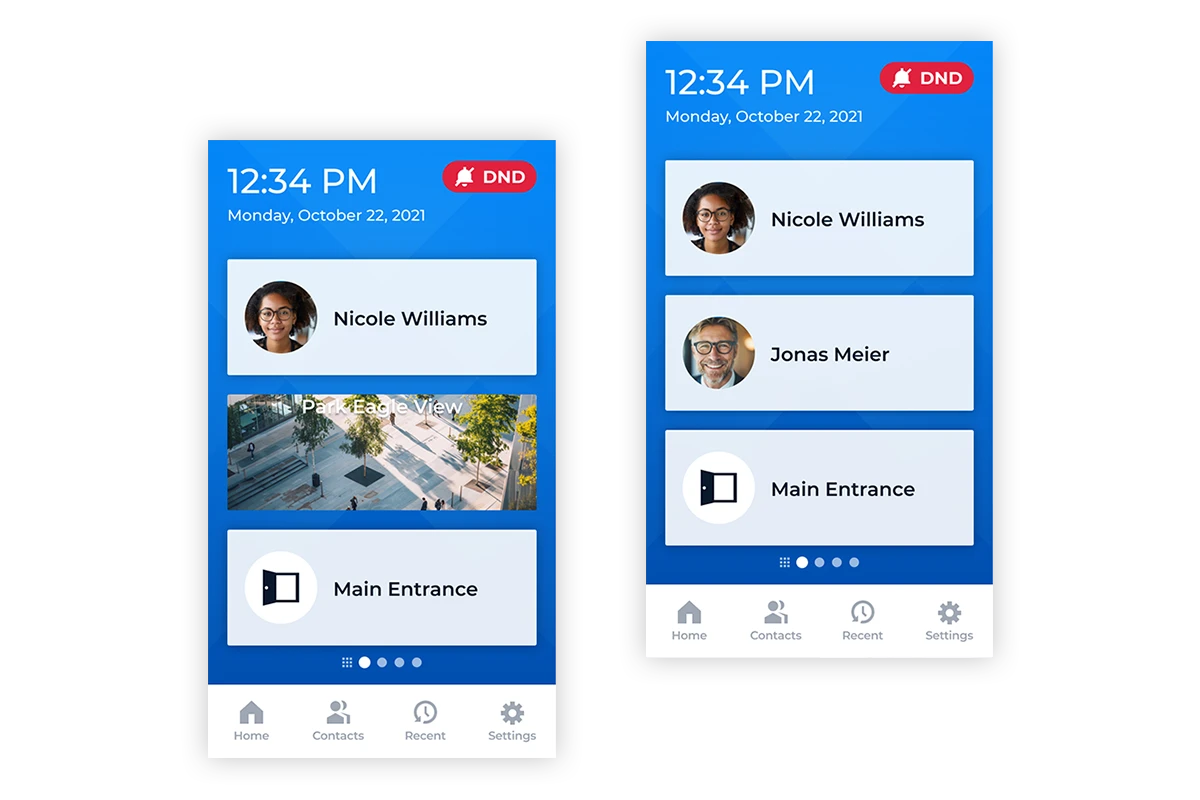
Indoor Layout – Format ‘Large’
The buttons are used for frequently used contacts and actions (announcements, opening doors and barriers, etc.). It is also possible to display a video stream, which can be maximised by pressing the button. Up to 10 pages with 3 buttons each can be added and navigated using swipe gestures. Swiping to the right takes you to the dial pad for manually entering phone numbers or SIP addresses.

Recommended areas of application
Indoor layouts are used for counter or control desk stations. They offer ideal conditions for central locations with direct call buttons to quickly and intuitively reach all external terminals and intercom stations.
They can also be used as sub stations in corridors or at department entrances for triggering calls or activating special functions such as group calls, collective calls, announcements, predefined call destinations or starting conferences.
Good to know
The icons on the indoor layouts do not necessarily represent call connections, but can represent a variety of functions. These range from showing a video stream and door opening to control commands for building automation.
10" Display

10" Display – od10/im6
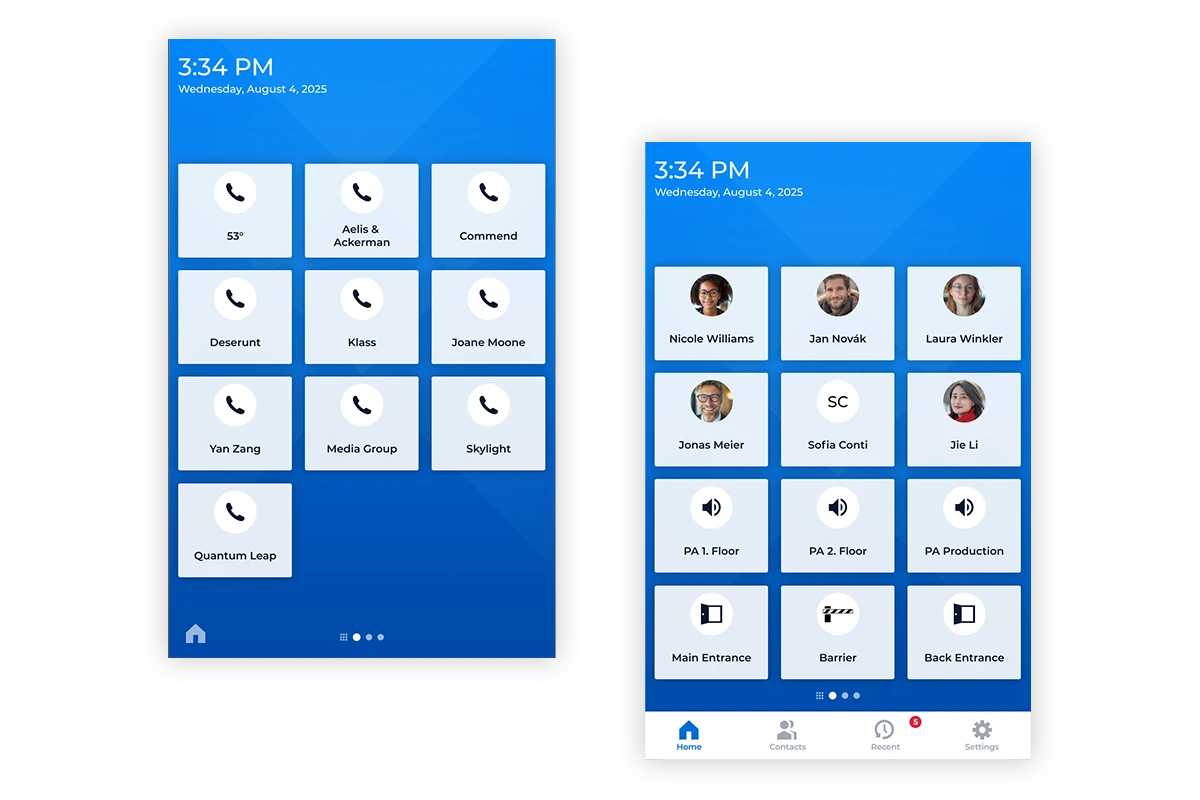
Indoor Layout – Format ‘Small’
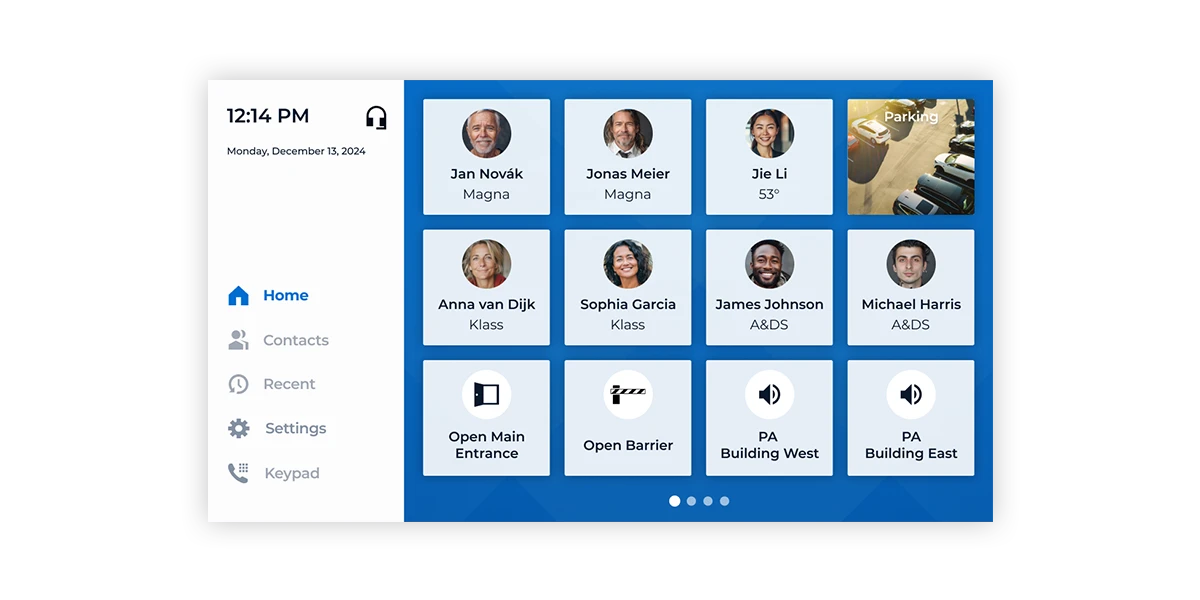
The buttons are used for frequently used contacts and actions (announcements, opening doors and barriers, etc.). Up to 10 pages with 12 buttons each can be added and you can navigate between them by swiping. Swiping to the right takes you to the dial pad for manually entering phone numbers or SIP addresses.
Menu options
Individual menu items or the entire menu can be shown or hidden.
10" Display – od10/im6
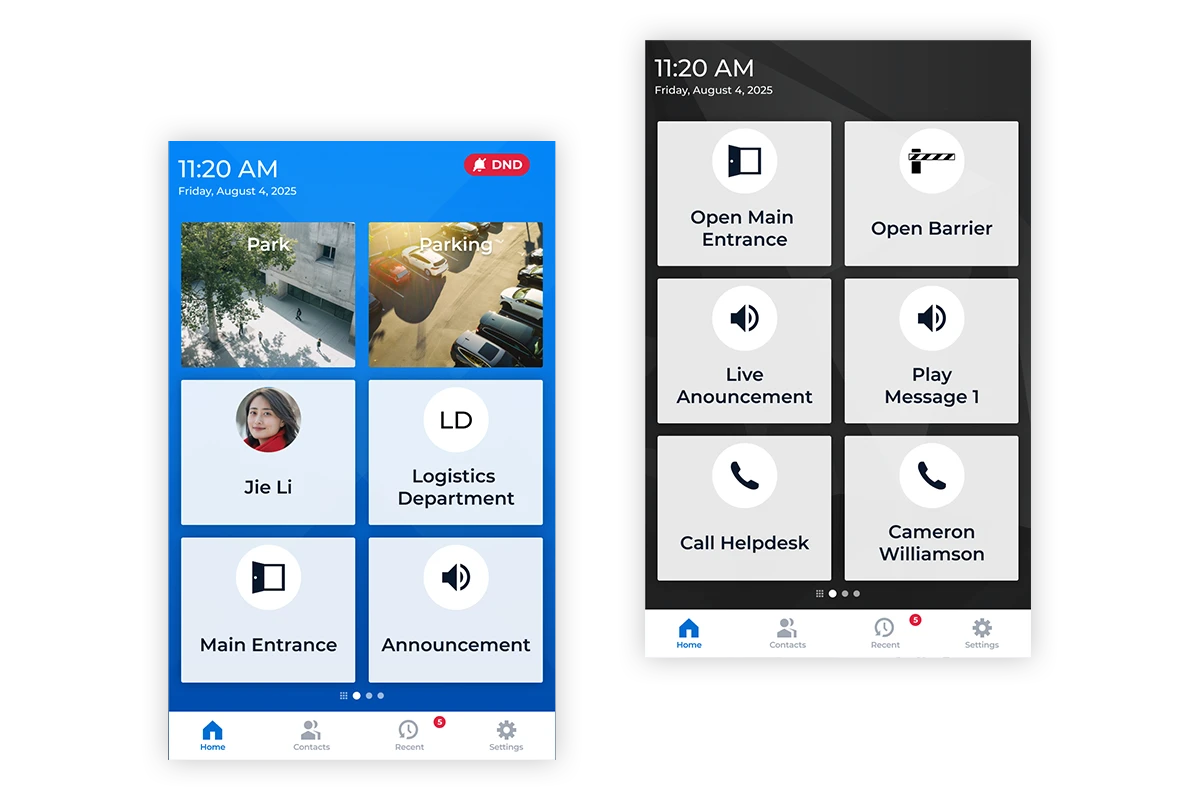
Indoor Layout – Format ‘Large’
The buttons are used for frequently used contacts and actions (announcements, opening doors and barriers, etc.). Video streams can also be displayed and maximised by pressing the button. Up to 10 pages with 6 buttons each can be added and you can navigate between them by swiping. Swiping to the right takes you to the dial pad for manually entering phone numbers or SIP addresses.

8" Display – Control Desk

8" Display – id8
Control Desk
Layout
The buttons are used for frequently used contacts and actions (announcements, opening doors and barriers, etc.). Up to 10 pages with 12 buttons each can be added and you can navigate between them by swiping.
Video streams can also be displayed and maximised by clicking on the button.
General information
Display resolutions
id5 – 720 x 1280 px / 72 dpi
od5 – 720 x 1280 px / 72 dpi
od10 – 800 x 1280 px / 72 dpi
id8 – 1280 x 720 px / 72 dpi
im6 – up to 1080 x 1920 px "portrait" or up to 1920 x 1080 px "landscape" / 72 dpi
Note: Display resolutions are also the size of the background image.
Image properties
File formats: JPG, PNG
File size: max. 6 MB
Colour space: sRGB
Compression/quality: 60/7 to 8